يادگيري HTML - بخش اول: مفاهيم ابتدايي و آشنايي با زبان طراحي وب

طراحي وب را اگر درست و اصولي شروع كنيد، ميتوانيد طي مدت كوتاهي با تلاش و پشتكار و انگيزه، تبديل به طراح وب شويد. پس اگر جزو افراد علاقمند به يادگيري هستيد و اطلاعاتي در اين زمينه نداريد يا تازه شروع كردهايد، اخبار تخصصي، علمي، تكنولوژيكي، فناوري مرجع متخصصين ايران براي شما اخبار تخصصي، علمي، تكنولوژيكي، فناوري مرجع متخصصين ايرانيهاي عزيز قصد دارد، يادگيريي كامل و قدم به قدم و درعينحال ساده ارائه دهد. اميدواريم اين يادگيريها، بتواند به شما در فراگيري اصول اوليه طراحي وب ياري رساند.
نمونه
<h1>اين اولين عنوان صفحه اچ تي ام ال شما است
<p>اين اولين پاراگراف اچ تي ام ال صفحه شما است>
نتيجهاي كه مرورگر نمايش خواهد داد
اين اولين عنوان صفحه اچ تي ام ال شما است
اين اولين پاراگراف اچ تي ام ال صفحه شما است
اچتيامال يا Hyper Text Markup Language نام زبان نشانه گذاري است كه به شما در ايجاد صفحات وب كمك ميكند. درواقع هر آنچه در مرورگر اينترنت به نمايش در ميايد نتيجه اين زبان است. خوشبختانه اچتيامال زبان سادهاي است و يادگيري آن بهمعناي واقعي كلمه شيرين است.
ساخت يك سند HTML
ايجاد يك فايل اچ تي ام ال از آب خوردن نيز آسانتر است. براي ايجاد فايلهاي اچ تي ام ال نه به برنامه خاصي نياز داريد و نه به سيستمعامل بخصوصي. درواقع شما فايلهاي اچتيامال را ميتوانيد حتي به كمك نرمافزار نوت پد NotePad ويندوز نيز ايجاد كنيد. بااينحال توصيه ميكنيم براي راحتتر نوشتن كدها و همچنين فهم بهتر مطالب از نرمافزارهاي ويرايش متن رايگان همچون ++Notepad يا Sublime Text استفاده كنيد.
ما در اين يادگيري، به شما نحوه ايجاد يك فايل اچ تي ام ال را در برنامه ويرايش متن پيشفرض ويندوز، يعني نوت پد Notepad يادگيري ميدهيم.
مرحله اول: در نسخههاي قبل از ويندوز 8، روي دكمه Start ويندوز كليك كنيد. سپس از بخش All Programs وارد بخش Accessories شويد و از آنجا برنامه Notepad را اجرا كنيد. در ويندوز 8 يا نسخههاي جديدتر نيز منوي استارت (گوشه سمت چپ صفحه) را كليك كرده و كلمه Notepad را تايپ كنيد تا برنامه در ليست روبرويتان قرار گيرد. حالا متن كدها را در فايل متني كه باز كردهايم وارد ميكنيم. درحالحاضر چون متني را نميدانيم هرچه دوست داريد در آن بنويسيد و به مرحله بعدي برويد.
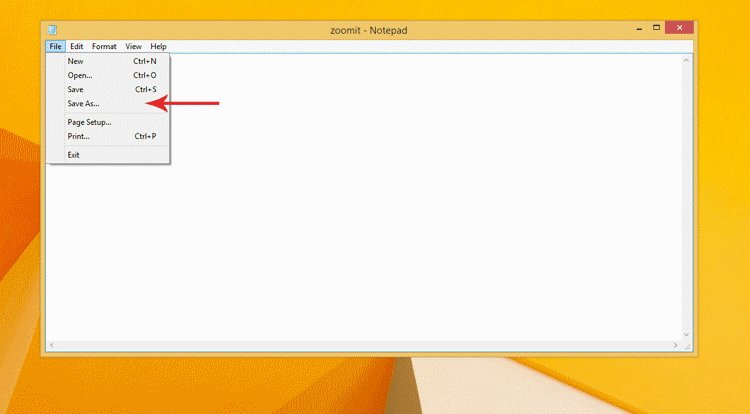
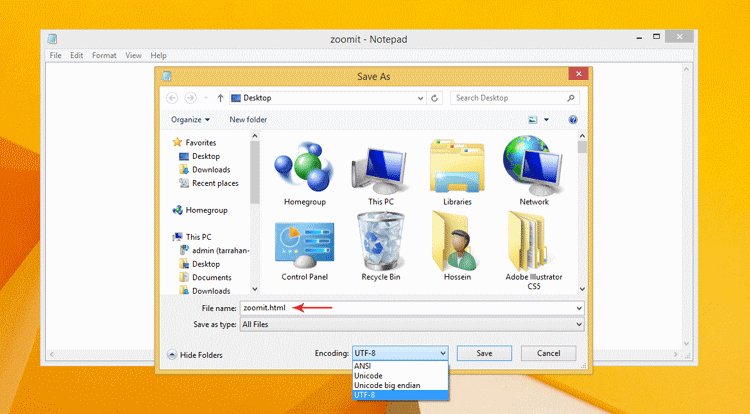
مرحله دوم: حالا وقت ذخيره فايل در قالب صفحه اچ تي ام ال است. براي اين كار از منوي file در نرمافزار NotePad گزينه save As را انتخاب كنيد. فايلتان را بهنام دلخواه مثلا zoomit.Html تغيير دهيد. توجه داشته باشيد كه حتما پسوند html. را بعد از نام دلخواهتان قرار دهيد تا فرمت متن به يك سند اچ تي ام ال تبديل شود.
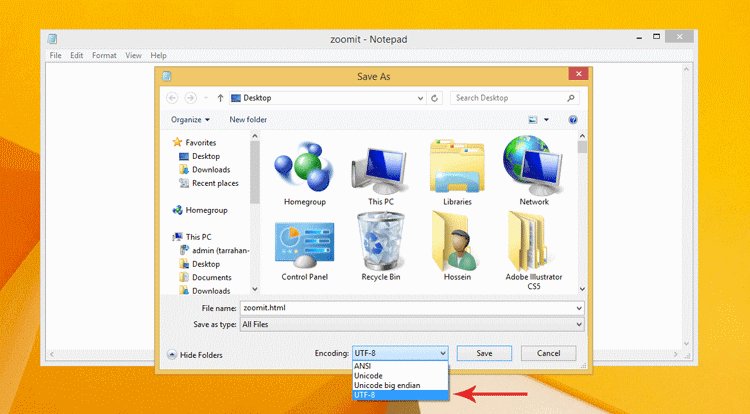
مرحله سوم: در اين قسمت يك گزينه كشويي بهنام encoding ديده ميشود كه بهتر است آن را روي UTF-8 قرار دهيد.
مرحله پاياني: حالا فايلتان را در جايي كه دوست داريد ذخيره كنيد. با كليك روي آن خواهيد ديد كه فايل در مرورگر وب پيشفرض شما باز خواهد شد و همه چيز آماده شروع كد نويسي به زبان HTML است.

تگها (Tag):
نمونه
من تگ عنوان هستم و با اندازه بزرگ در مرورگر نمايش داده خواهم شد
من تگ پاراگراف هستم و براي نمايش متن در مرورگر استفاده خواهم شد
من تگ عنوان هستم و با اندازه بزرگ در مرورگر نمايش داده خواهم شد
من تگ پاراگراف هستم و براي نمايش متن در مرورگر استفاده خواهم شد
خب اگر صفحه اچ تي ام ال بالا را نگاه كنيد، مشاهده ميكنيد كه تمامي كلمات ما در بين دو علامت <> قرار ميگيرند. ما به اين علامت و كلمه بين آنها, اصطلاحا تگ اچ تي ام ال يا گاهي المان اچ تي ام ال ميگوييم. به مثال زير توجه كنيد تا منظورمان را بهتر متوجه شويد:
متن يا هر چيز ديگر
content
به تگ اول opening tag و به تگ دوم Closing tag ميگوييم. شما هرچه دوست داريد خطابشان كنيد.
- نمونه يك تگ باز كننده (همان فارسي openning tag است):
- نمونه يك تگ تمام كننده (معادل فارسي closing tag است):
قالب تگهاي HTML بهصورت بالا تعريف ميشوند. يعني در ابتدا نام تگي كه قصد استفاده از آن را داريم,در بين < > مينويسيم، سپس محتوايي كه ميخواهيم نمايش دهيم را بين دو تگ ابتدايي و انتهايي نوشته و در آخر المان را با علامت اسلش / تمام ميكنيم.
همه صفحات اچ تي ام ال و محتويات آنها به اين شكل نوشته ميشوند. درواقع در طراحي صفحات وب، المانهاي صفحه نميتوانند بهصورت دلخواه و در جاي دلخواهشان نوشته شوند و هر چيز بايد در تگ مربوط به خودش نوشته شود.
همچنين خيلي مهم است كه حتما به بسته شدن و باز شدن تگهايتان دقت داشته باشيد. اگر به موقع تگهايتان را تمام نكنيد ممكن است اچ تي ام ال هر تگ را تا انتهاي صفحهنمايش دهد يا ترتيب آنها را رعايت نكند.
نمونه يك تگ پاراگراف:
عنوان اول
عنوان كوچكتر
پاراگراف اول
همانطور كه ميبينيد در اين مثالها ما در ابتدا حرف اول تگي كه قرار است استفاده نماييم را بين دو علامت < > مينويسيم. (در جلسات آينده با اين حروف آشنا خواهيد شد و در اين جلسه فقط نحوه استفاده از آنها را فراخواهيد گرفت). سپس در سمت راست، همان تگ را با علامت / تكرار ميكنيم. در بين دو تگ باز شده و بسته شده نيز محتواي مورد انديشه متخصصينمان را يادداشت ميكنيم.
حالا كه با پايه كدنويسي در اچ تي ام ال يعني نوشتن تگ آشنا شديم, نوبت آن رسيده است تا وارد نوشتن اولين صفحه اچ تي ام ال شويد.
يك صفحه ساده:
<title> يادگيري اچ تي ام ال با اخبار تخصصي، علمي، تكنولوژيكي، فناوري مرجع متخصصين ايران
من تگ عنوان هستم
من تگ پاراگراف (متن) هستم
اولين جمله هر سند اچتيامال است. اين بخش درواقع به همه بيان ميكند كه ما در حال ايجاد يك صفحه HTML هستيم. پس اولين كاري كه انجام ميدهيم، آن است كه همين كلمه را در ابتداي سند مينويسيم. اگر نگاهي به صفحه سادهاي كه برايتان مثال زديم نيز بيندازيد, در خط اول كلمه را ميبينيد. پس بهخاطر داشته باشيد كه ما هميشه آن را در اولين خط از كدهايمان قرار ميدهيم.
دومين ركن اصلي هر صفحه HTML، همان و است كه براي شروع نوشتن زبان اچ تي ام ال از آن استفاده ميكنيم. پس در قدم بعدي و بعد از آن را مينويسيم. همه محتويات يك صفحه اچ تي ام ال را از اين به بعد در بين اين دو تگ نوشته ميشود.
بين دو و تگهاي جديدي با اسم و /> قرار ميگيرند. به اين عمل, يعني قرار دادن يك تگ در دل تگ ديگر, nest ميگويند. تگ و در برگيرنده اطلاعات ابتدايي را در رابطه با صفحه اچتيامال است. مثلا ميگويد نويسنده اين صفحه چه كسي است يا توضيحاتي در رابطه با خود سايت ارائه ميكند. معمولا چيزهايي كه در اين بخش گفته ميشود بهصورت مستقيم در سايت شما نمايش داده نميشوند.
حروف فارسي در وب:
يكي از كدهاي مهمي كه در اين بخش قرار ميگيرد، <"meta charset="UTF-8> است. اين كد درواقع با انكود صفحه مطابق با استانداردي است كه براي نوشتن حروف فارسي ضروري است. پس اگر قصد نوشتن فارسي در صفحات داريد، حتما از اين كد در بين تگ و استفاده كنيد.
در بين دو تگ و علاوه بر كدهاي متا، تگ جديدي قرار ميگيرد كه عنوان صفحه شما خطاب ميشود.اين تگ همان
هم انديشي ها